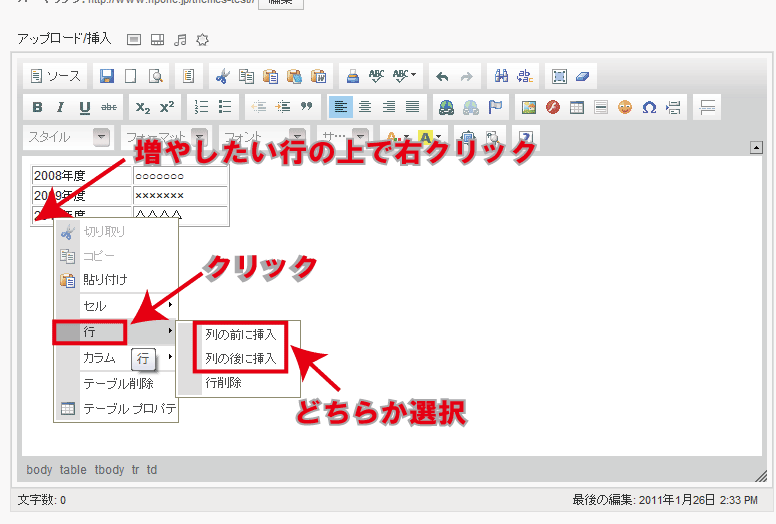
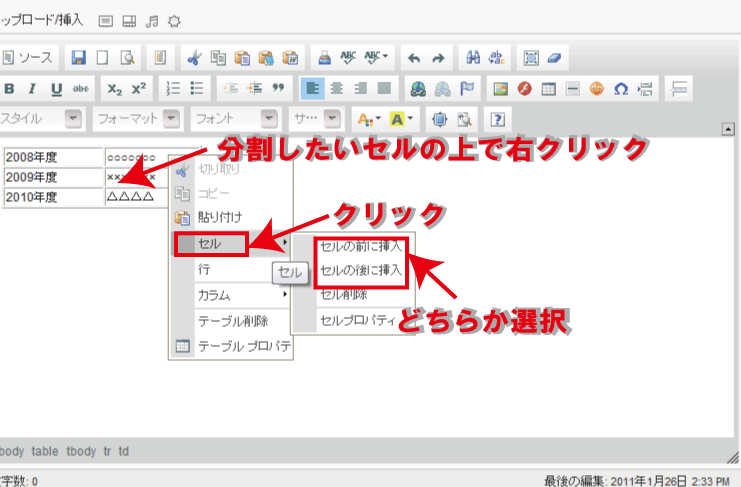
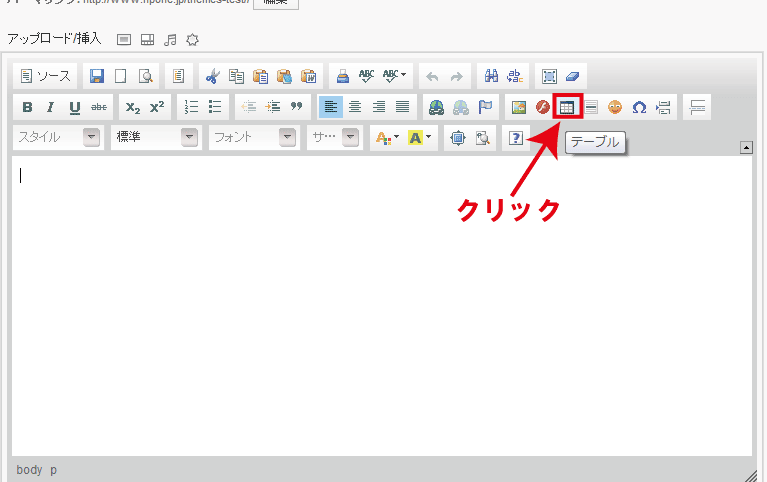
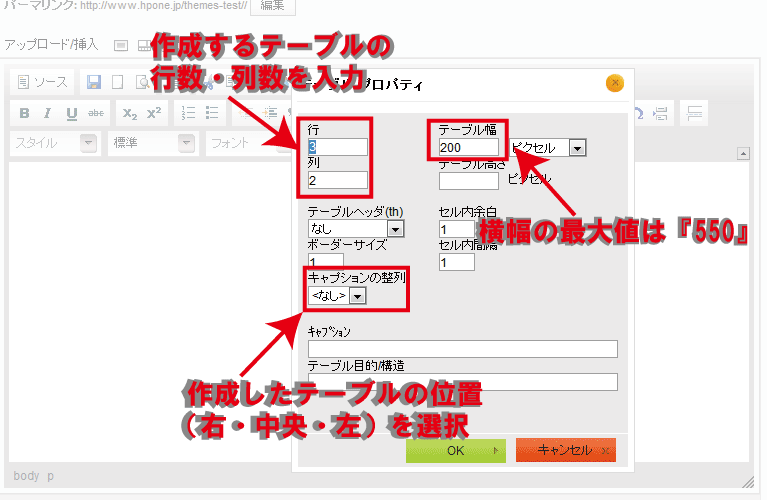
テーブルの作成
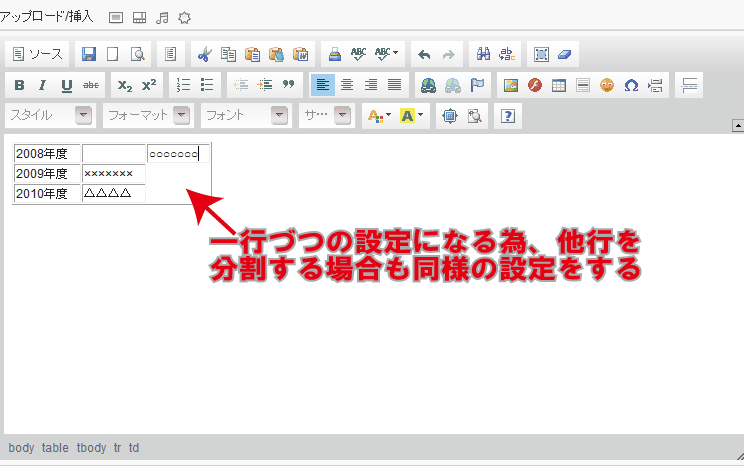
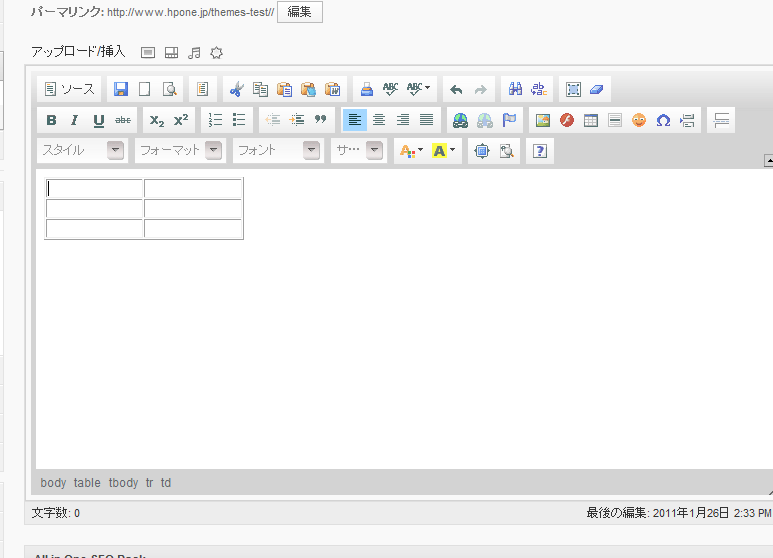
以下のようなテーブルが作成される。
画像を横に並べて表示させたい場合は、各セルごとに画像をアップロードすると横並びで表示されます。
画像のアップロードについては、以下のページをご参照ください。
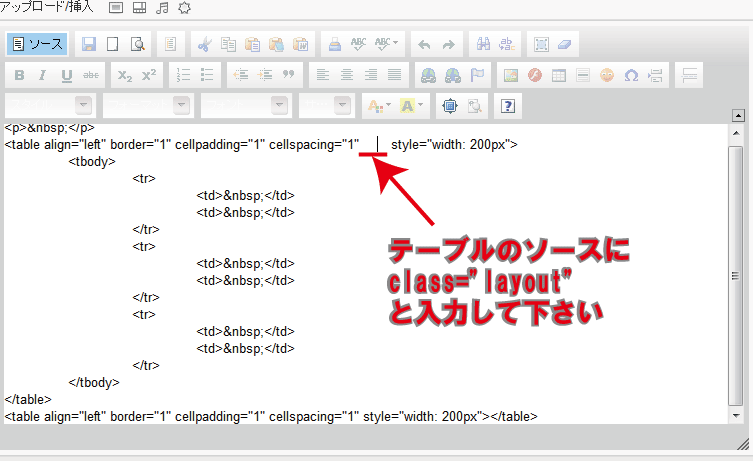
※テーブルボーダーについて
既にプログラムに組み込まれている為、「テーブルプロパティー」の「ボーダーサイズ」を0にしてもテーブルの枠が消えない設定になっています。
テーブルの枠を消したい場合は、
『ソース』をクリック→テーブルソースに『class="layout"』と入力
※挿入するタグの間は、『半角スペース』(下記画像は、見やすくする為『全角スペース』で表示しています)
⇓
再度『ソース』をクリックし、保存でテーブルの枠は表示されなくなります。





.gif)